ActionScript中呼叫JavaScript方法 – Call JavaScript Function In ActionScript
Categories: Flex; Tagged with: ActionScript • Error #1502 • Flex • JavaScript • JS; @ August 17th, 2010 17:12需求: 在某些情况时, 如某Event响应后, 需要呼叫外部的JS代码以进行有关操作. 
步骤:
1. 在JavaScript中创建JS函数, 用于等待被Flex呼叫
2. 在必要时, AS中可通过ExternalInterface呼叫步骤1中创建的函数.
代码举例:
1. JavaScript代码(放置在Flash所在Html中)
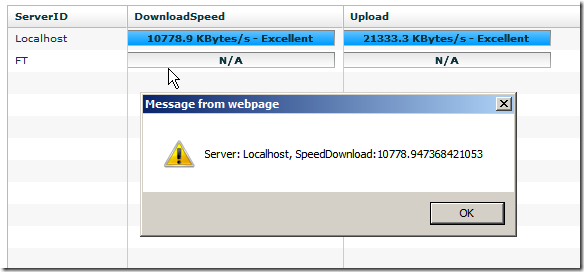
/** 当测试结束后会被Flex呼叫到. */
function testCompleted(serverID, speedDownload) {
alert("Server: " + serverID + ", SpeedDownload:" + speedDownload);
}
2. ActionScript内呼叫JS方法.
呼叫代码为: ExternalInterface.call("js函数名称", 参数1, 参数2…);
/** 当所有网速测试都进行完毕后响应. */
protected function onMultiSppedTestComplete(e:Event):void {
log.info("全部测试完毕");
var bestSpeedTester:SpeedTester = multiSpeedTester.getBestServer(); // 测试中发现的最佳服务器
// 呼叫外部JS函数.
if(ExternalInterface.available && !StringUtils.isEmptyString(jsFuncOnComplete)) {
ExternalInterface.call("jsFuncOnComplete", bestSpeedTester.name, bestSpeedTester.downloadSpeed);
}
}
其他:
1. 亦可通过JS配置Flex参数, 使用var jsFuncOnComplete:String = Application.application.parameters["funcOnComplete"] as String; 取得flashvars中配置的函数名称, 更加便于配置.
2. Flex慎重使用JS的Alert – Alert弹出后, 等待用户操作, Flex中的相应Method可能也会处于等待状态. 在用户点击"OK"后, Flex继续工作, 此时(超过15秒后), 很容易出现错误:Error #1502
Error #1502: A script has executed for longer than the default timeout period of 15 seconds.
其他资料:
0. Accessing JavaScript functions from Flex
1. 使用 ExternalInterface 类(AS<->JS双向)
2. Flex与Javascript互相通信(AS<->JS双向)
Flex:自定义ItemRender重写set data时低级错误一例(附Box作ItemRender代码) <->